終於呀終於!鐵人賽三十天終於達陣了!感謝 IT 邦幫忙提供了這麼好的比賽與平台,還有感謝 EZoApp 這個好用的工具,不過坦白說,寫到一半的時候,差點就要放棄了,特別是串接 json 的那十幾篇,每篇幾乎都搞死我也.... 總而言之,謝謝各位大大的支持鼓勵,還有好同事們無私的提供協助支援,下次我會再繼續努力加油!
在這個 monent,要爆了!

最後一天除了把之前的篇幅目錄整理出來之外,也提供一些不錯的參考學習資源,畢竟對我來說, EZoApp 這套產品適合的對象,比較偏向『程式初學者、網頁設計師、學生』這些族群類型 ,加上 EZoApp 原本就是採用 HTML、javascript、CSS 來進行開發,所以除了把這三十天的文章目錄列出,同時整理了一些必備的學習與工具網站,希望大家在使用 EZoApp 之餘,遇到程式撰寫的問題,可以有個地方查找,或者利用 EZoApp 的平台,練習這些程式語言。

1.官方網站:http://www.ezoui.com/app/
2.線上開發工具:http://jqmdesigner.appspot.com/
3.Github:https://github.com/ezoapp
4.粉絲團:https://www.facebook.com/EZoUI
Day 1 - EZoApp 初體驗
Day 2 - EZoApp 功能介紹
Day 3 - EZoApp 快速鍵與常用指令
Day 4 - EZoApp JQuery Mobile 元件介紹 (1)
Day 5 - EZoApp JQuery Mobile 元件介紹 (2)
Day 6 - EZoApp JQuery Mobile 元件介紹 (3)
Day 7 - EZoApp JQuery Mobile 隱藏版元件 (popup)
Day 8 - EZoApp JQuery Mobile 隱藏版元件 (Slide Panel)
Day 9 - EZoApp JQuery Mobile 超酷轉場特效
Day 10 - EZoApp Extension 元件介紹 ( 基本元件 )
Day 11 - EZoApp Extension 元件介紹 ( 串接元件 1 )
Day 12 - EZoApp Extension 元件介紹 ( 串接元件 2 )
Day 13 - EZoApp Extension 元件介紹 ( 圖表元件 )
Day 14 - EZoApp Extension 元件介紹 ( 硬體控制元件 )
Day 15 - 使用 EZoApp 之前要注意的眉眉角角
Day 16 - 使用 EZoApp json-listview 元件串接 JSON
Day 17 - EZoApp 串接政府開放資料做 App
Day 18 - EZoApp 串接氣象資料做氣象 App (1)
Day 19 - EZoApp 串接氣象資料做氣象 App (2)
Day 20 - EZoApp 串接蘋果日報 RSS 做新聞 App
Day 21 - EZoApp 串接 Google SpreadSheets 做成績單 App
Day 22 - EZoApp 串接 picasa 做「海賊懸賞單」 App
Day 23 - EZoApp 串接 flickr 做最新照片 App
Day 24 - EZoApp 串接 Firebase 做「陌生人聊天」 App
Day 25 - EZoApp 串接 Parse
Day 26 - EZoApp Polymer 元件介紹 (1)
Day 27 - EZoApp Polymer 元件介紹 (2)
Day 28 - EZoApp 超級有趣的客製化元件
Day 29 - EZoApp 發佈 HTML 與 APK
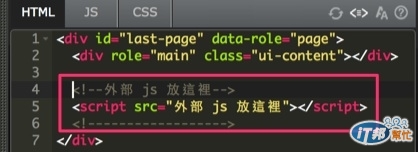
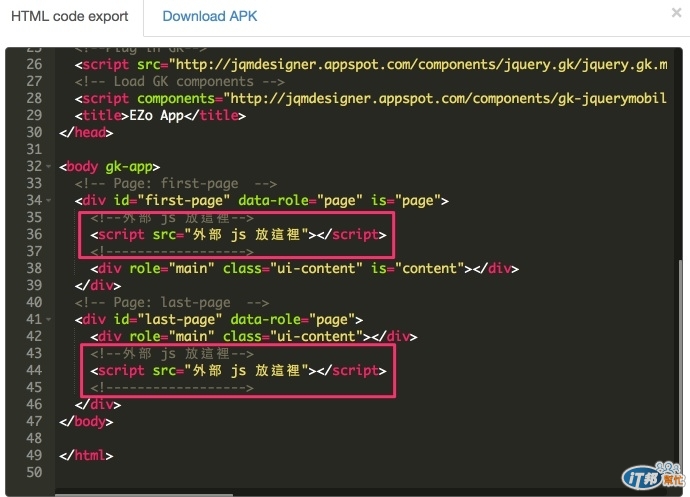
最後,提供大家一個這幾天發現的一個 EZoApp 小技巧,在串 firebase 與 parse 的文章中,有提供了 loadJS 的方法來另外 import 外部的 javascript,為什麼要這麼做?因為我原本以為 EZoApp 無法單純放入外部 javascript,但其實是可。以。的。如果要額外放入,有兩個放置的位置,第一個,在第一個 page 的 HTML 面板裡,放在 ui-content 這個 div 之前 ( 還是要在 page 內 ),第二個就是在最後一個 page 的 HTML 面板裡,放在 ui-content 這個 div 之後 ( 也還是要在 page 內 ),如此一來也可以載入噢!( 放在 page 外面的話,重新整理之後就會不見喔 )
第一個 page:

最後一個 page:

export 的結果:

最後的最後,少林足球裡說:「歡樂時光過得特別快,又到時候講掰掰」,很開心今年可以參加鐵人賽,希望明年可以拿出更好的東西來分享,今年如有寫得不好的地方,也望各位看倌多多包涵,謝謝大家的指教,再會啦!


